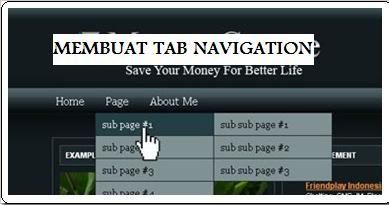
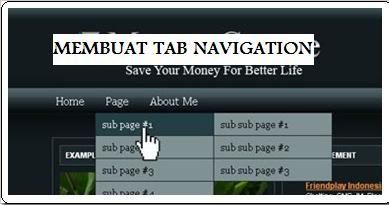
Salam sahabat, izinkan jabrig tuk berbagi bersama sobat, dalam kali ini jabrig akan pandu sobat untuk membuat TAB NAVIGATION, gambar di bawah adalah contohnya

nah bila sobat berminat membuat tab ini silahkan sobat ikuti langkah-langkah penyelesaiannya ok..

nah bila sobat berminat membuat tab ini silahkan sobat ikuti langkah-langkah penyelesaiannya ok..
- Login di blog sobat
- Kemudian pilih TATA LETAK
- Klik EDIT HTML
- Masukkan kode dibawah ini tepat di atas kode ]]></b:skin>
.glossymenu{ position: relative; padding: 0 0 0 34px; margin: 0 auto 0 auto; background: url(http://i730.photobucket.com/albums/ww306/gozhilaq/Menu-background-1.gif) repeat-x; /*tab background image path*/ height: 46px; list-style: none; } .glossymenu li{ float:left; } .glossymenu li a{ float: left; display: block; color:#000; text-decoration: none; font-family: sans-serif; font-size: 11px; font-weight: bold; padding:0 0 0 16px; /*Jangan Dirubah kode Jarak ini*/ height: 46px; line-height: 46px; text-align: center; cursor: pointer; } .glossymenu li a b{ float: left; display: block; padding: 0 20px 0 8px; } .glossymenu li.current a, .glossymenu li a:hover{ color: #fff; background: url(http://i730.photobucket.com/albums/ww306/gozhilaq/Menu-kiri.gif) no-repeat; background-position: left; } .glossymenu li.current a b, .glossymenu li a:hover b{ color: #fff; background: url(http://i730.photobucket.com/albums/ww306/gozhilaq/Menu-kanan.gif) no-repeat right top; }
- Kemudian masukkan kode dibawah ini diatas kode <div id='content-wrapper'>
<ul class='glossymenu'> <li class='current'><a href='URL-Blog-Kamu'>Home</a></li>
<li><a href='URL-Link-Tujuan1'>EDIT 1</a></li>
<li><a href='URL-Link-Tujuan1'>EDIT 2</a></li>
<li><a href='URL-Link-Tujuan1'>EDIT 3</a></li>
<li><a href='URL-Link-Tujuan1'>EDIT 4</a></li>
<li><a href='URL-Link-Tujuan1'>EDIT 5</a></li>
<li><a href='URL-Link-Tujuan1'>EDIT 6</a></li>
<li><a href='URL-Link-Tujuan1'>EDIT 7</a></li>
</ul>
- Ganti kode berwarna Merah dengan URL Alamat Link Tujuan Anda
- Ganti kode berwarna Kuninga dengan Judul Dari Link Tujuan Anda

maaf, postingannya saya copas untuk berbagi ilmu
BalasHapushttp://thavhincommunity.blogspot.com